我們在上一篇文章將我們會共用的組件全都提取出來形成一個layout,接下來我們要做的是將md的內容也用一個模板去套用,這樣可以保持未來撰寫部落格內容的一致性:

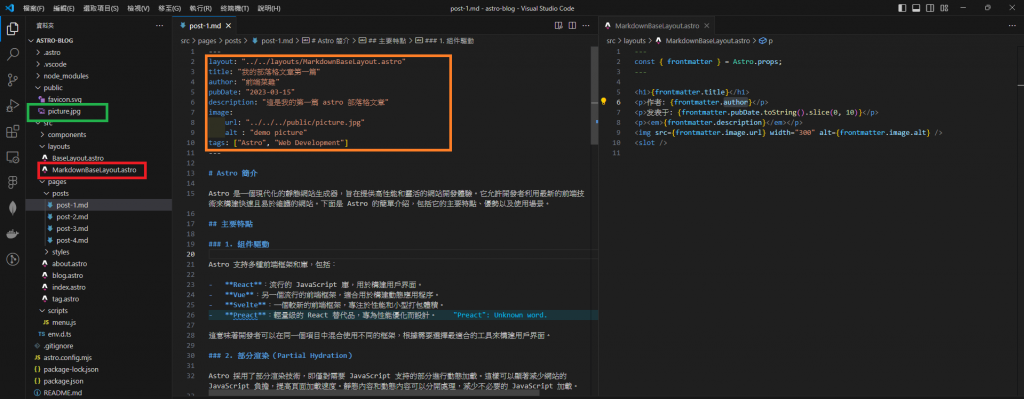
在上圖中的右側我們新增了一個MarkdownBaseLayout.astro的layout組件,並且寫了一個名為frontmatter的astro props去取得md檔的頂部訊息,並且再應用frontmatter裡面的各項內容去顯示相關的內容,值得注意的是我們在MarkdownBaseLayout.astro下方寫了一個slot,這個slot將會是當我們將這個layout引入md檔的時候,md檔的內容就會呈現在這個slot中
在上圖的左側我們回到了post-1的檔案裡面去完善我們的頂部訊息,並且引入了一個MarkdownBaseLayout.astro的layout組件,圖片的部分為了示範我在public的資料夾中放了一個名為picture的圖片作為引用
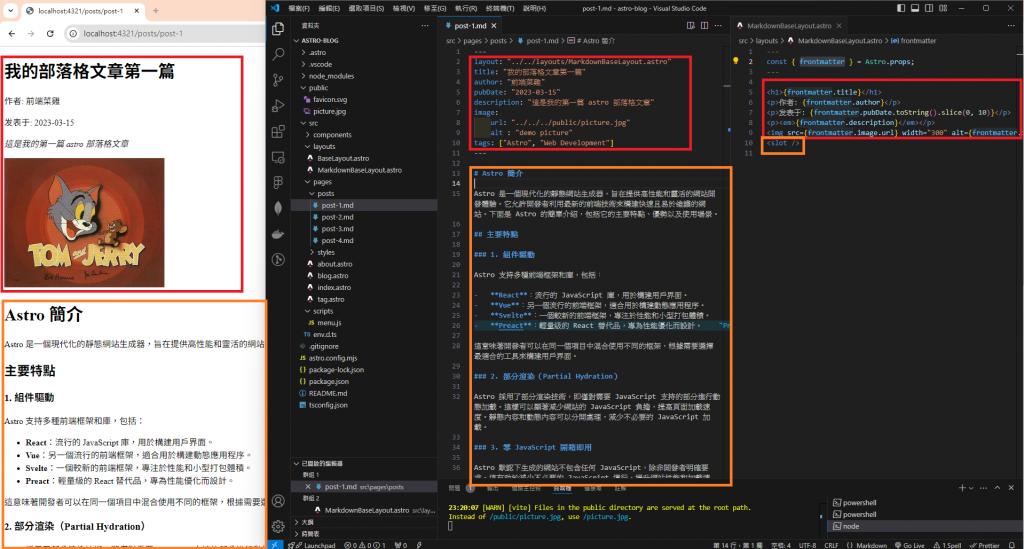
讓我們來看看完成之後的結果吧!

我們可以看到圖片中網頁和post-1及MarkdownBaseLayout.astro都有著對應的紅框內容,而且下面橘框的內容也是各自對應,這是我覺得很酷的地方,我們接下來也可以將其他的頁面也都用相同的方法去處理,頁面就會有統一的格式內容了!!
不過有個困擾的地方是,當我們點進blog卻沒有導覽頁,這樣我們要看其他頁面的內容就很麻煩,所以我們勢必要在外面再套一層我們之前做好的layout才行

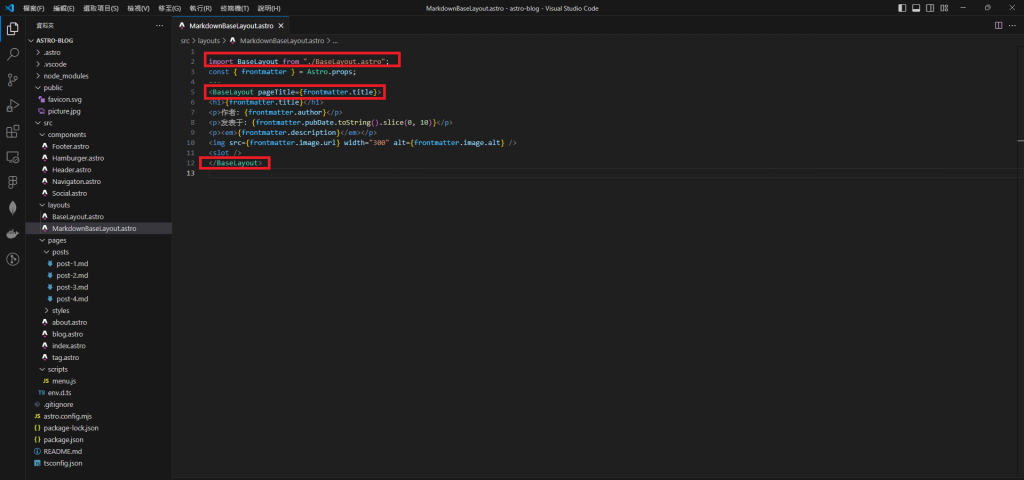
就如同上圖所示,我們只要給我們MarkdownBaseLayout.astro在套上之前所做的baseLayout組件就可以啦,讓我們來看看最後的結果

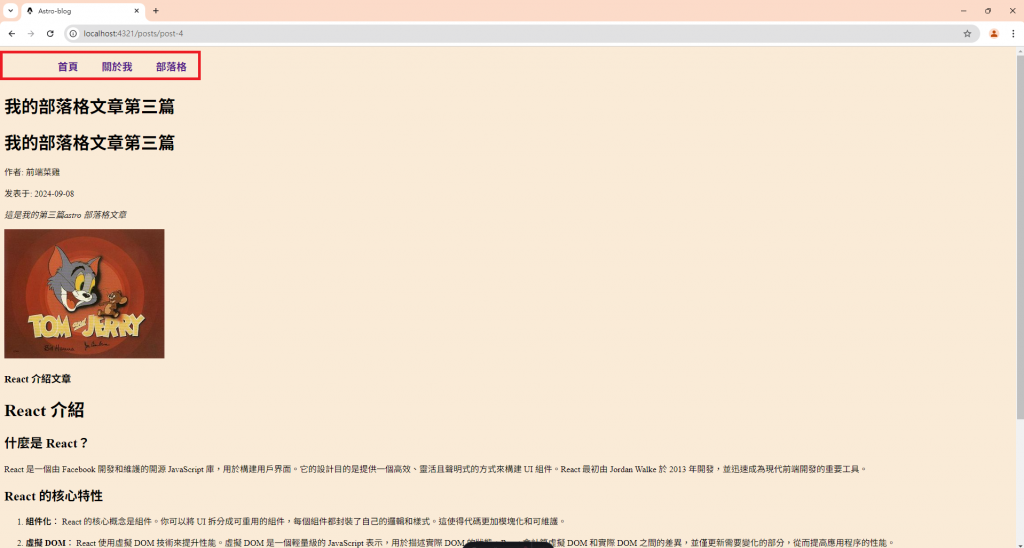
這麼一來我們裡面的文章也能夠擁有我們的layout啦~
